En mai 2015, Facebook introduisait “Instant Articles”, un système dédié à l’application mobile qui permet aux médias partenaires (notamment The New York Times, National Geographic, BuzzFeed, NBC, The Atlantic, etc.) de partager leurs articles sous une forme allégée et adaptée aux mobiles. Facebook a été bien vite talonné par Apple, qui a réagi en développant sa propre application “Apple News” et par Google qui, rebondissant sur ces nouveautés, a annoncé le projet AMP (Accelerated Mobile Pages), destiné à améliorer l’expérience utilisateur sur mobile. Tous les créateurs de contenu sont concernés : magazines en ligne, sites d’actualité, blogues, etc.
Depuis le 24 février c’est officiel, le Projet AMP prend vie et ces nouvelles pages sont déployées sur la version mobile de Google. Quels changements cela implique-t-il pour les utilisateurs et pour les créateurs de contenu ? Voici un aperçu de la petite révolution AMP.
Accelerated Mobile Pages: Quel fonctionnement ?
L’initiative de Google est simple : proposer aux utilisateurs de mobiles et tablettes des pages navigables rapidement et facilement.
Quand on sait que le taux de rebond peut atteindre 58% sur une page qui met près de 10 secondes à charger, et que l’opportunité de conversion diminue de moitié en l’espace de 5 secondes, on réalise l’importance d’un tel projet.

Comment Google procède-t-il pour accélérer le chargement des pages AMP ?
– Les Accelerated Mobile Pages sont construites au format AMP-HTML, un modèle qui se base sur HTML5, à l’exception près que toutes les fonctionnalités qui ralentissent l’affichage sont éliminées.
– Les AMP sont stockées sur les serveurs de Google, et distribuées directement sur les supports mobiles à partir du “cache” de Google. Cela réduit les intermédiaires entre la page et l’utilisateur, et diminue donc le temps de chargement.
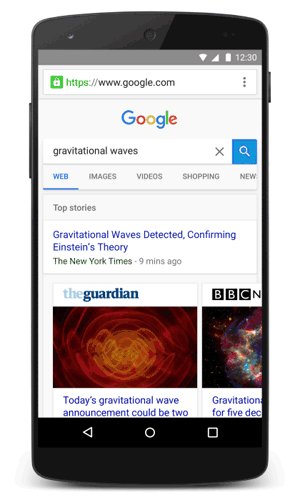
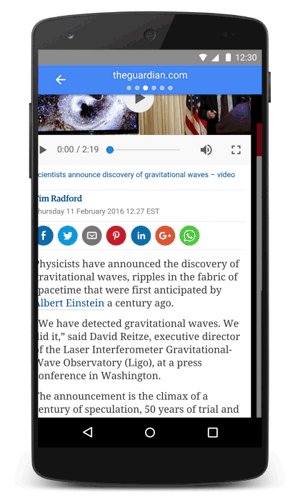
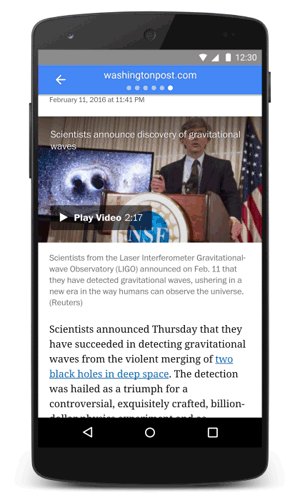
Voici un aperçu de la navigation simplifiée sur une AMP :

Un meilleur référencement naturel ?
John Mueller de Google a récemment déclaré durant un Google+ Hangout que les pages AMP ne bénéficient pour l’instant d’aucun avantage direct en termes de référencement (à 15:50 dans la vidéo).
Bien que rien ne soit officiel, on peut penser qu’il ne s’agit que d’une question de temps avant que Google ne déclare un avantage SEO aux Accelerated Mobile Pages. En effet, le Mobilegeddon de 2015 avait déjà établi l’idée qu’une page adaptée au mobile serait privilégiée dans les résultats de recherche. Or, l’adaptation au mobile est l’essence même du projet AMP.
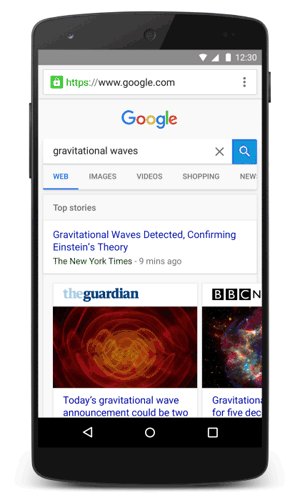
Autre élément qui laisse penser que les Accelerated Mobile Pages sont privilégiées en matière de référencement : leur disposition. Comme on le constate sur les exemples ci-dessous, les pages AMP apparaissent en tête des résultats de recherche sous forme de carrousel, accompagné d’une mention “AMP” en vert. Il est donc d’une part plus facile pour l’utilisateur d’y accéder, mais surtout plus tentant.

Créer vos propres pages AMP : comment procéder ?
Si vous gérez un site d’actualité, vous avez sûrement reçu un message de la part de Google, vous avisant de l’intérêt des pages AMP :

Google vous guide pour faire vos premiers pas avec AMP en 5 étapes :
1. Découvrez les détails du projet AMP ici
2. Consultez le guide pratique de la création d’une page AMP ici
3. Une fois vos pages AMP créées, insérez-les sur votre site web. Pour cela, pas besoin de les ajouter à vos sitemaps: les robots Google les identifient automatiquement grâce au lien “rel=amphtml” sur la page canonique, afin de les faire figurer dans les résultats de recherche
Exemple du code d’une page AMP pour un article de Wink Stratégies:
<link rel= »amphtml » href= »https://winkstrategies.com/un-bon-webdesign-est-il-necessaire-pour-convertir/amp/ » /></head>
4. Assurez vous de mettre en oeuvre les données structurées pour les articles. Consultez le guide des balisages d’article ici
5. Vérifiez la conformité de vos pages grâce au rapport AMP ici
Le rapport AMP vous permet de suivre l’évolution du nombre de vos pages indexées (enregistrées dans la base de donnée de Google), tout en constatant les erreurs qui subsistent. L’objectif est d’éliminer toutes les erreurs afin que toutes vos pages AMP soient indexées et donc puissent apparaître dans les résultats de recherche.
Ce rapport se présente sous cette forme (ici le cas de Wink Stratégies, concernant les pages des articles de blogue) :

Cette nouveauté de Google représente le début d’une petite révolution pour la navigation mobile. Si vous gérez un site d’actualité ou un blogue, il est temps de surfer sur la vague des Accelerated Mobile Pages et de profiter des opportunités qu’elles impliquent !
Si vous avez des questions ou que vous désirez de l’aide dans l’élaboration de vos propres pages AMP, n’hésitez pas à nous contacter ou à laisser un commentaire.

