L’influence du design Web sur le comportement des internautes est de plus en plus importante. Autrement dit, la conception de votre site influence grandement la perception des visiteurs sur votre marque. Et cette première impression est capitale! La conception Web est donc un élément clé qu’il ne faut pas négliger. Votre site a besoin de renouvellement? Découvrez 6 tendances en Web design pour 2020!
1. LES EN-TÊTES VIDÉO
Depuis quelques années déjà, de nombreux sites Web affichent en en-tête des images statiques afin de produire un impact visuel puissant. Récemment, pour attirer davantage l’attention du public, les développeurs ont commencé à remplacer les images statiques par de courts clips vidéo.
Bien qu’une photo vaille mille mots, le format vidéo permet aux marques de diffuser un message beaucoup plus important. D’ailleurs, la vidéo est également le type de contenu le plus engageant sur le Web. Il est donc pertinent de l’utiliser afin de maximiser l’engagement et allonger le temps de visite des internautes sur son site.
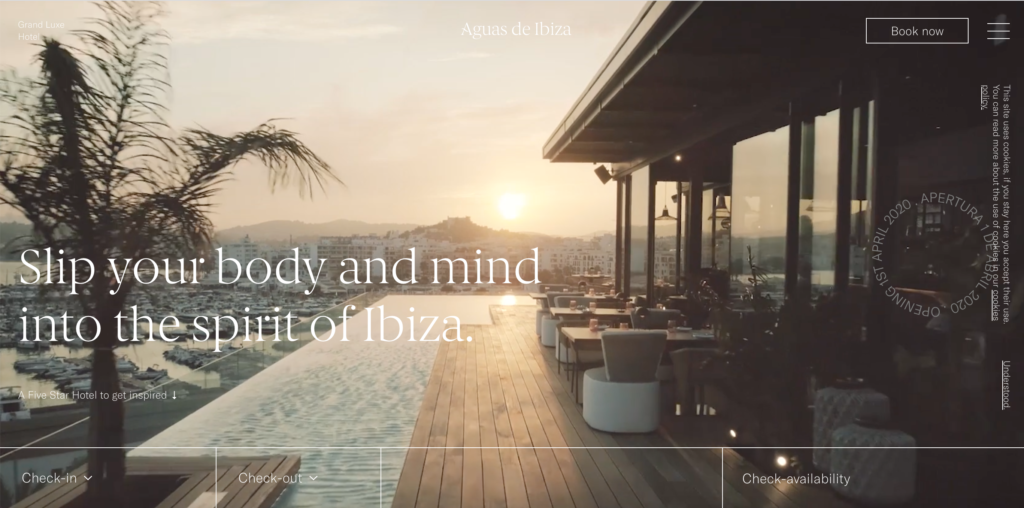
La page Web de l’hôtel espagnol Aguas de Ibiza présente un bon exemple de l’utilisation de l’en-tête vidéo. L’extrait choisi permet d’appuyer l’esthétisme du site, en plus de soutenir les objectifs de ce dernier.

2. L’ILLUSTRATION POST FLAT DESIGN
L’illustration est une tendance graphique que l’on a connue au cours des dernières années. Autrefois populaire, le Flat Design a malheureusement perdu de son attrait. C’est pourquoi les webdesigners tentent maintenant de trouver différents moyens de la réinventer.
Un de ces moyens est le collage. Cette méthode combine principalement l’illustration et la photo ou d’autres éléments graphiques. On utilise surtout cette technique pour obtenir des conceptions uniques et ludiques. Il est également possible d’ajouter de micro-animations afin de rendre le design encore plus attrayant.
Gucci Zumi représente bien cette tendance avec l’utilisation d’illustrations animées.

3. LES CONTENUS INTERACTIFS
Une autre tendance en matière de graphisme Web qu’il est pertinent d’envisager cette année est : le contenu interactif.
En plus d’être intéressants et plaisants, les contenus interactifs permettent d’accroître les interactions avec le public. Ils offrent également la possibilité aux internautes de personnaliser leur expérience, en plus de les diriger directement vers le contenu qui les intéresse sur votre site. Aussi, comme la vidéo, les conceptions interactives font appel au sens des visiteurs. Ce qui permet de mieux présenter ce que votre marque a à offrir et par le fait même augmenter l’engagement de votre site.
Le site du studio créatif américain Furrow Studio utilise bien le contenu interactif pour présenter sa marque. Sur la page d’accueil, le curseur du visiteur acquiert la fonction de gomme à effacer et les mouvements du curseur permettent de révéler la vidéo d’introduction cachée sous l’en-tête. Dévoilant ainsi les projets de l’entreprise et ses objectifs.

4. LA TECHNOLOGIE 3D
Grâce au développement de la technologie 3D, de plus en plus de concepteurs Web peuvent se permettre d’expérimenter ce type de visuel. Lorsqu’elle est associée à d’autres éléments comme le son, les animations, etc., la technologie 3D permet de rendre votre site plus dynamique et vivant. Garantissant ainsi aux visiteurs une expérience interactive unique et fascinante.
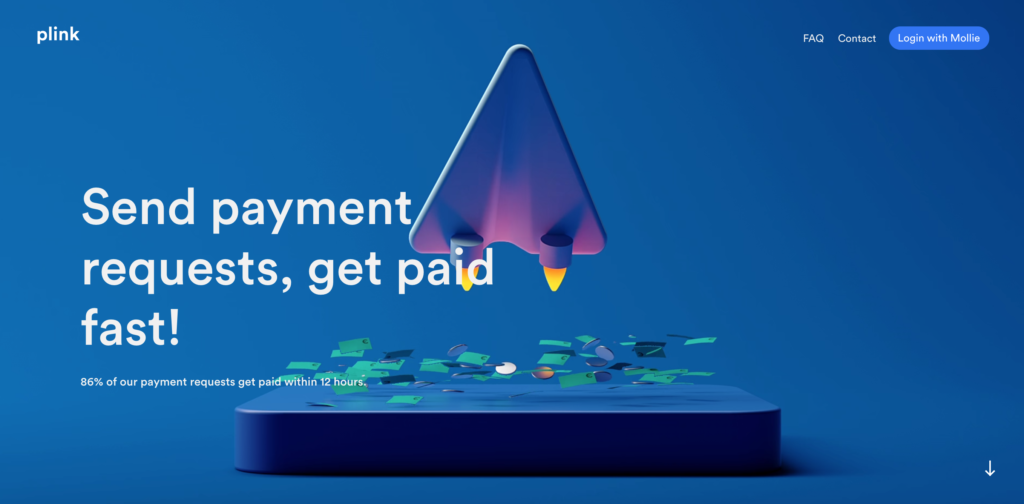
Le site de transaction bancaire Plink est un bon exemple de l’utilisation de la technologie 3D. La combinaison d’animations et d’autres éléments interactifs plonge le visiteur dans un univers impressionnant en plus de capter son attention.

5. LE RENOUVEAU DE LA PARALLAXE
D’ailleurs, un autre moyen de plonger les visiteurs de votre site dans une expérience immersive est le défilement parallaxe. Lorsqu’utilisé à des fins de storytelling, l’effet parallaxe permet de donner plus de clarté à votre message et d’engager le public à lire votre contenu.
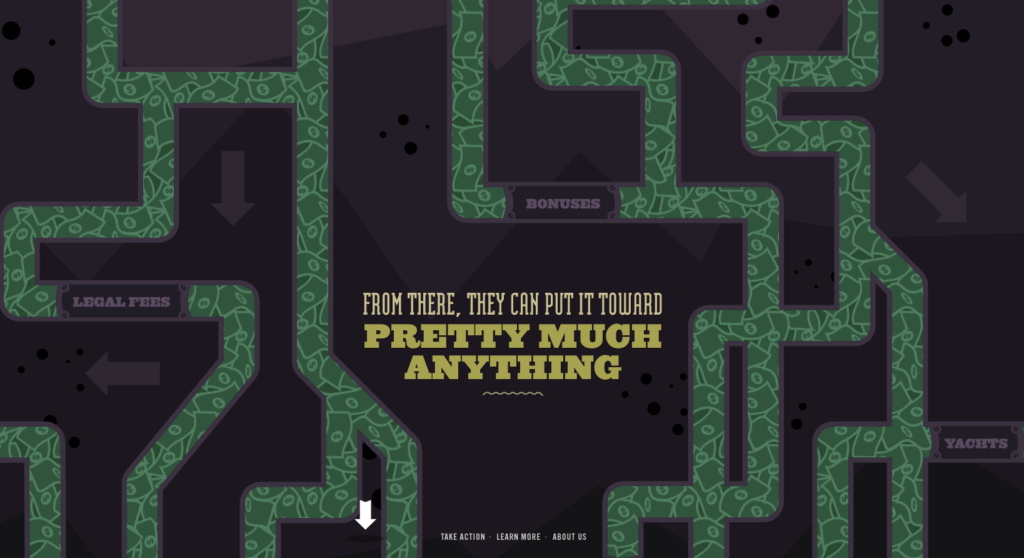
Le site Make Your Money Matter utilise bien cette tendance. La combinaison d’illustrations et du défilement parallaxe pour expliquer le concept de la marque est ingénieux, mais surtout engageant. Ce procédé permet de faciliter la compréhension de l’utilisateur en plus de répondre à ses questions.

6. L’ESPACE BLANC
L’espace blanc, aussi appelé espace négatif, représente l’espace vide entre les différents éléments de votre site tels que les textes, les images, etc. À l’ère où la durée d’attention des internautes est de plus en plus courte, les graphistes doivent s’assurer que les visiteurs détectent rapidement le message principal. C’est là que les espaces blancs sont importants!
De plus en plus communs, les espaces négatifs donnent une allure minimaliste et épurée à votre site. Les espaces blancs permettent aux visiteurs de discerner facilement les différents éléments importants de votre site. Un bon moyen d’éviter de les submerger par un trop-plein d’informations. Pour que l’utilisation de l’espace blanc soit efficace, il faut cependant tenir compte d’autres éléments tels que la typographie et le contraste.
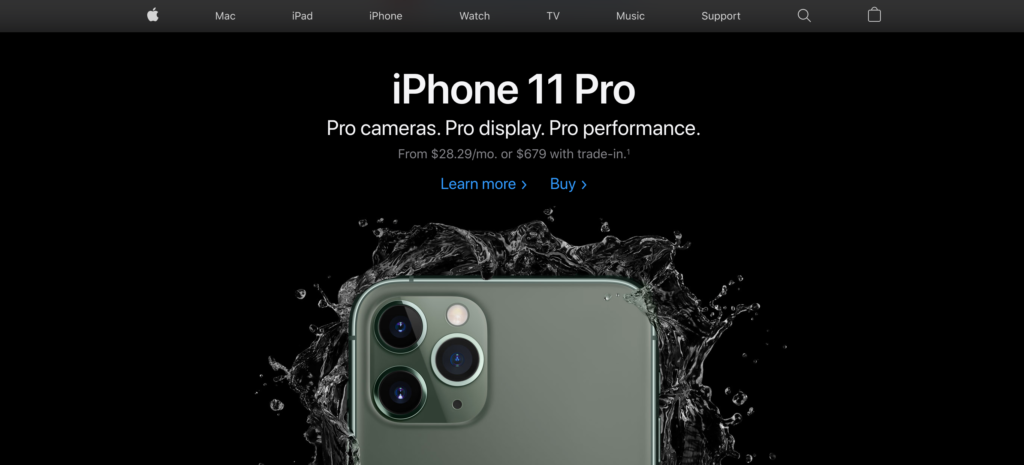
Sans surprise, Apple prouve bien l’efficacité de l’utilisation des espaces blancs en design.

Bref, pour s’adapter aux besoins des internautes et aux tendances en constante évolution, les graphistes devront redoubler de créativité pour atteindre leur cible efficacement. Vous connaissez d’autres tendances Web design auxquelles nous devrions jeter un oeil? N’hésitez pas à laisser un commentaire ou à contacter notre équipe d’experts!

