Dans le cadre de la Journée des designers web (31 mai 2020), l’agence Wink Stratégies vous présente le top 5 des tendances de la création web qui l’ont fascinée.
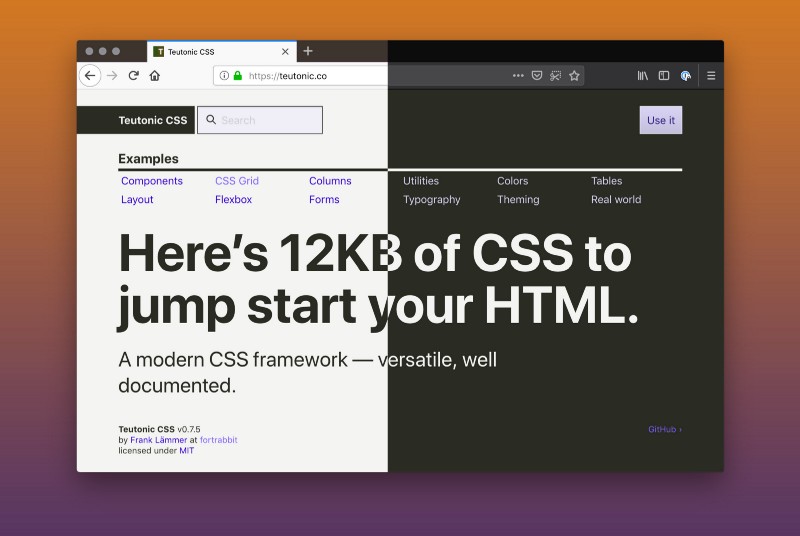
1. La simplicité pour la clarté
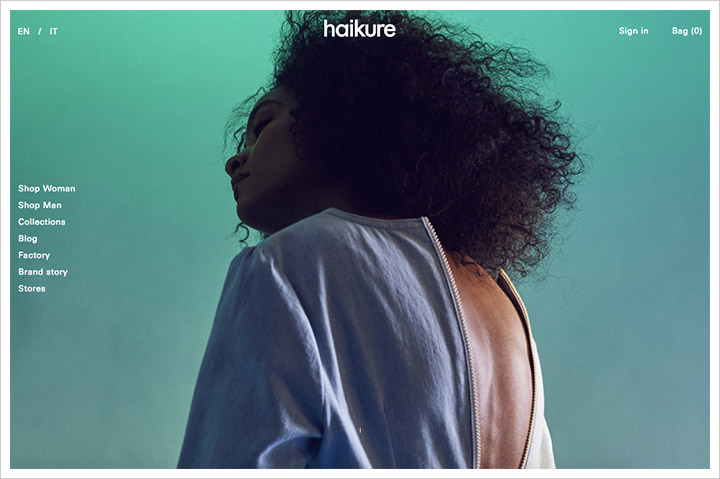
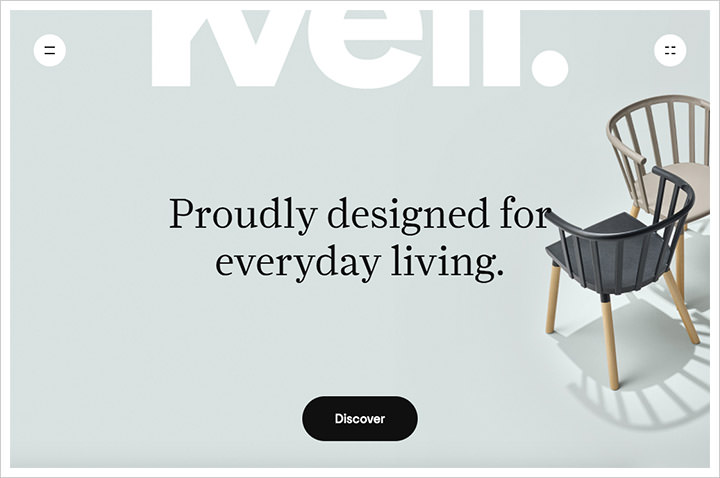
«Less is more», comme le dirait Mies van der Rohe. Le design doit servir l’information, et non le contraire. Si votre site est surchargé de «bruits» qui nuisent à la compréhension du message, certes vous pourriez avoir une jolie interface, mais qui passerait complètement à côté de vos objectifs d’affaires.
On apprécie donc les espaces négatifs, on met en lumière la typographie, on utilise des images porteuses de sens selon notre produit ou notre service, on harmonise les couleurs soigneusement et on assure une hiérarchie d’information que l’on respecte dans toutes les pages du site.


Source : Hongkiat
2. Accessible pour tous
Un UX qui est pensé pour tout le monde est un UX qui convient aux minorités, par exemple les personnes sourdes, aveugles ou celles qui ne peuvent pas se servir de tous leurs membres pour diverses raisons (de l’amputation au bras cassé).
«To enjoy and find value in a product, an individual needs to see themselves reflected within it. Without that glimpse of themselves, what a person sees instead is a refusal. The message is: you don’t belong here.»
John Moore Williams, senior UX writer at Google
En plus d’inclure le plus de gens possible dans les valeurs son entreprise à travers sa création web, se pencher sur UX all inclusive garantit le respect de la loi sur l’accessibilité et permet de pousser votre génie créatif!

Source : Go-Globe
3. La création web : genrée ou pas genrée?
La pluralité des genres se manifeste de plus en plus dans la façon dont on communique l’information. Ça vaut aussi pour la création web, surtout quand vient le temps de rédiger. Des formulations inclusives et une rédaction épicène permettent ainsi, encore une fois, à toute personne de se sentir inclue dans la narration, de faire partie de l’univers de la marque.
4. On veut du vrai
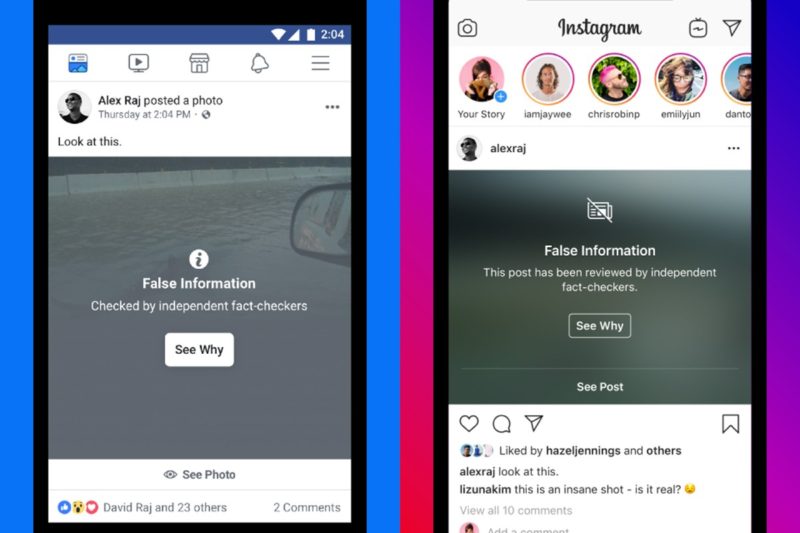
À l’ère où l’information arrive de toute part, le fact checking est sans contredit un must dans la création web. En effet, la masse utilisatrice en a assez d’être assaillie par des fausses nouvelles et désirent du sérieux, du crédible. Fini le tape-à-l’œil et vive le vrai! Mais comment cela influence-t-il l’UX et l’UI? Il faut s’assurer que les utilisatrices et utilisateurs comprennent visuellement que l’information est vraie, fausse ou mérite d’être vérifiée, et ce, dès le début de sa lecture. Le fact-checking met en confiance les personnes qui visitent votre plateforme et contribue à maximiser votre crédibilité.

Source : Hypebeast
5. All black
Le dark mode est un design à considérer autant pour son côté esthétique que pour la santé des yeux. En effet, les pages noires sont plus «confortables» pour votre vision à long terme. Aussi, on va se l’avouer, les thèmes noirs offrent une tout autre ambiance lors de l’expérience de navigation!

Source : Free code camp
Besoin de conseils dans la création de votre site web? Venez nous parler de votre projet web!

